- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The Marqeta Core API lets you build web applications for custom payment card programs with the Marqeta platform. While SDKs for the Core API are available for Python and Ruby, you can always use the developer sandbox and the Core API Explorer to work with the API, regardless of the language you use to develop your application.
For faster prototype development, however, you might find it useful to build an API mock server. In this post, we'll work through how to use Postman to build a mock server that mimics the Marqeta Core API. We'll demonstrate how to create a new collection in Postman, save responses from live requests to the sandbox, and then create a mock server and send our test requests.
Why use Postman and mock servers?
Postman is an excellent tool for API development. API builders use Postman for design, documentation, and testing. Developers of applications that consume APIs also use Postman to test the sending of requests. As you develop an application that uses the Marqeta platform, you might try out requests in the Core API Explorer, or you might use `curl` to send requests from the command line. Sending requests through Postman is another option.
While you can perform all of your Core API requests directly on your developer sandbox, there may be times when you want to test how your application sends requests and handles responses—without actually hitting the sandbox. For this, you would use a mock server.
What is a mock server?
A mock server is a server that responds to your API requests in a sufficiently realistic way. Sometimes, your application testing simply needs to ensure requests are crafted properly or that responses are handled properly, and you're not as concerned about the actual data in those tests. In this case, you can take advantage of a mock server.
Another reason you might want to use a mock server is when you don't want to pollute the data in your developer sandbox with test data. For example, let's say you want to test the creation of a user with the user token johndoe. If you did this in the developer sandbox, then you would only be able to send that "create user" request one time. After that, the johndoe user token would be taken. You could never rerun a test suite with that data.
By using a mock server, however, you can send that request repeatedly, without encountering the duplicate token issue. (Of course, if you're testing how your application specifically handles duplicate token responses, then you would need to write a proper test for that, too. This will avoid a false negative when using a mock server.)
With the fundamentals out of the way, let's dive in.
Setup
To get started, you will first need to take the following steps:
- Set up a developer account with Marqeta to get access to the developer sandbox.
- Install Postman.
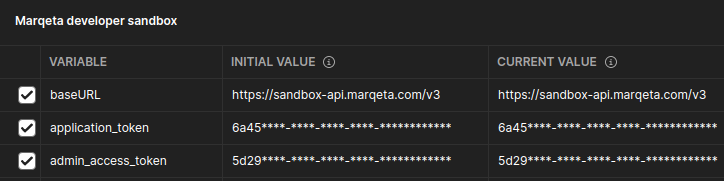
With Postman installed, we will create a new environment. In Postman, we can save variables and settings for different environments, and then choose an environment to use when sending requests. For this post, we'll have an environment for the sandbox and an environment for the mock server. First, let's create an environment called "Marqeta developer sandbox" and add three variables:
- baseURL: The URL of the Marqeta developer sandbox, without the trailing slash
- application_token: Your Marqeta application token
- admin_access_token: Your Marqeta admin access token
We'll create our mock server environment in a later step.
Create a new collection
Next, create a new collection to save all our API requests.
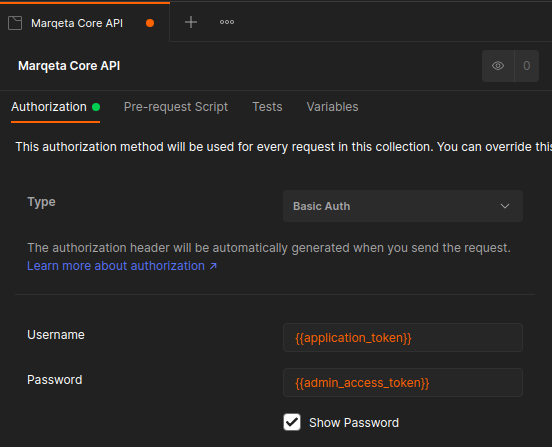
Set authorization to "Basic Auth"
We will set the Authorization for the entire collection to use "Basic Auth". The Marqeta Core API uses the Basic Auth authorization scheme, expecting API callers to use an application token as the username and the admin access token as the password. We'll set those credentials for our collection, but we'll do so by referencing our environment variables.
Test requests to the sandbox
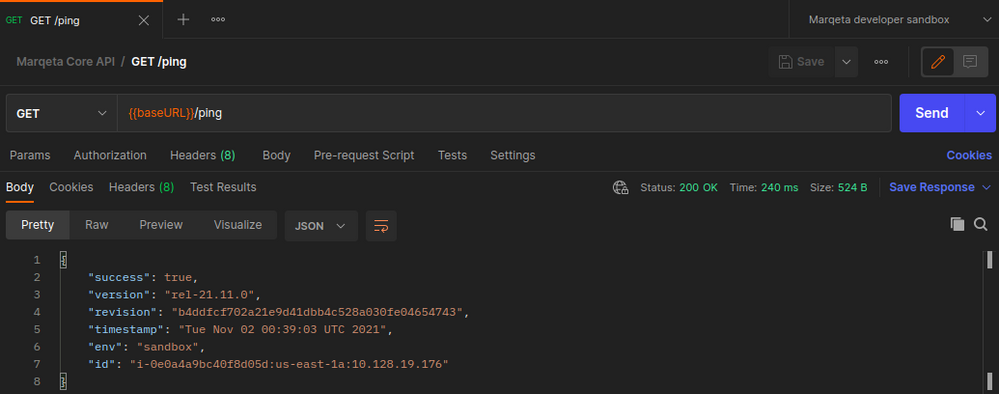
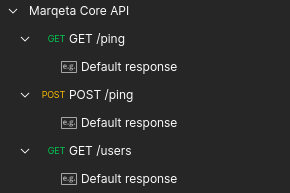
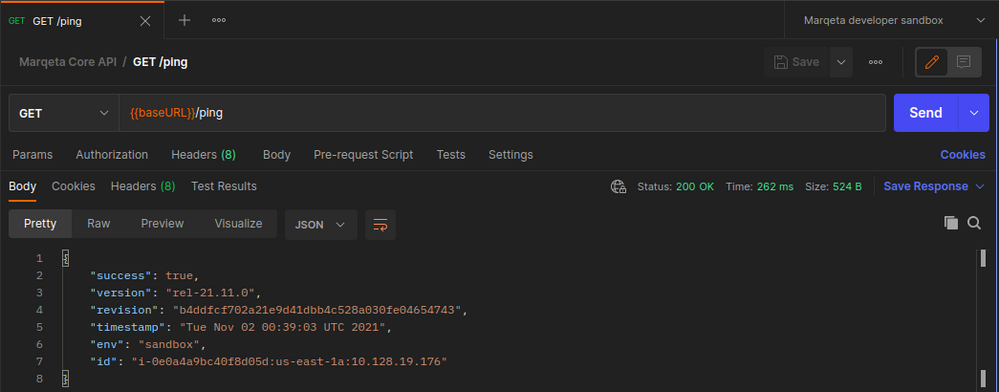
We'll create a few requests to send to the sandbox, just to make sure we have everything set up correctly. First, we create a GET request to the /ping endpoint in Marqeta. Make sure to start the request URL with the baseURL environment variable. Save the request, and try sending it.
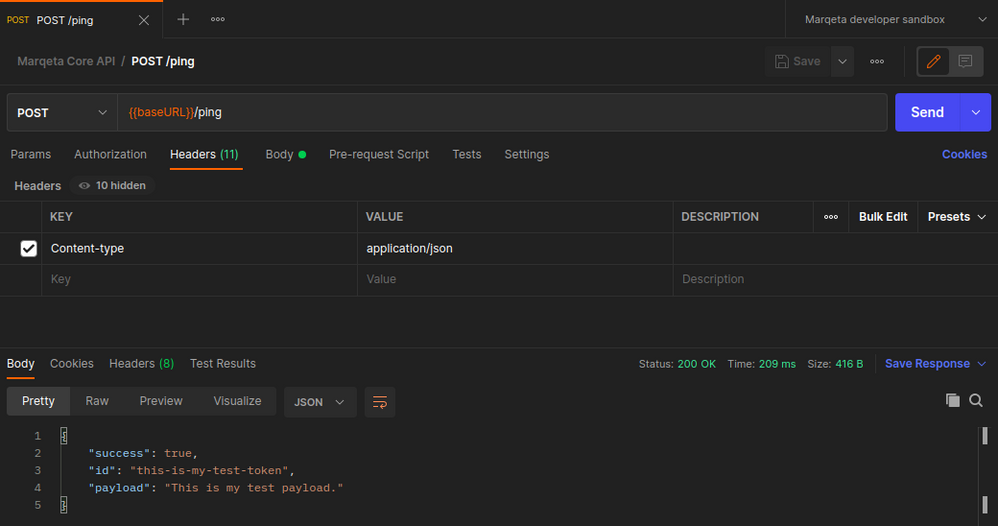
Next, we create a POST request to the /ping endpoint. We add a Content-type: application/json header, and we send a request body. POST requests to the /ping endpoint are echoed back as a response. Note that the documentation for this endpoint makes it clear that the request body can only have optional string fields token and payload. We save this request and test it out.
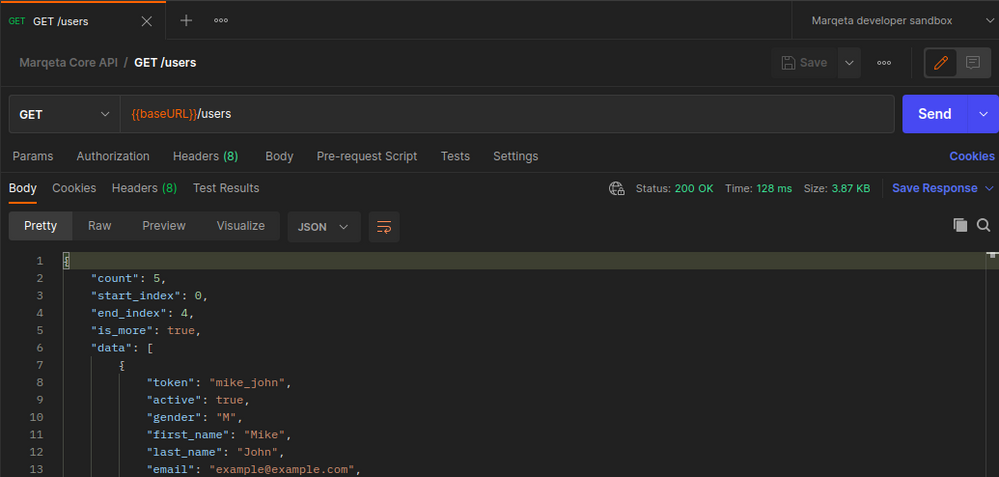
Lastly, let's create a GET request to the /users endpoint, which will return to us a list of users associated with our Marqeta account. This request has no body. Save it, and send it.
Save responses from recent requests
The power of the mock server is in its ability to send back realistic responses. When creating a mock server with Postman, we can save actual responses from sandbox requests and then use those responses for our mock server.
If you have a new Marqeta developer account, then you’ll notice that your GET /users request above returned an empty set of users. You may find it useful first to create an initial user for your account through the Core API Explorer. Then, rerun the request to GET /users and save the response with user data.
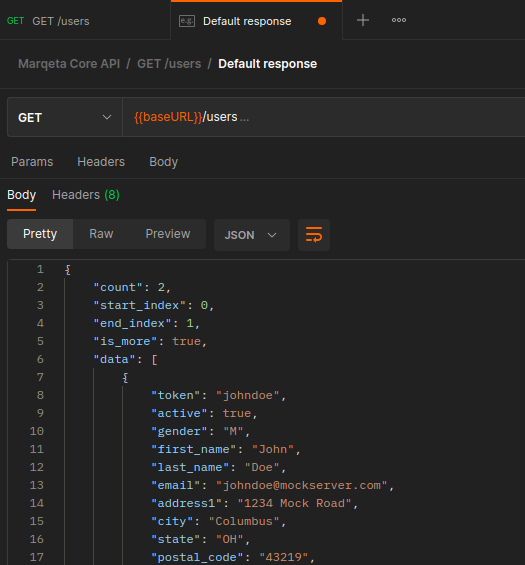
We save the responses for the ping and user list requests that we just sent. However, we'll modify the responses slightly, altering the response body with data that will look clearly manipulated by us.
With that, we have three saved requests and three example responses.
Create a Postman mock server
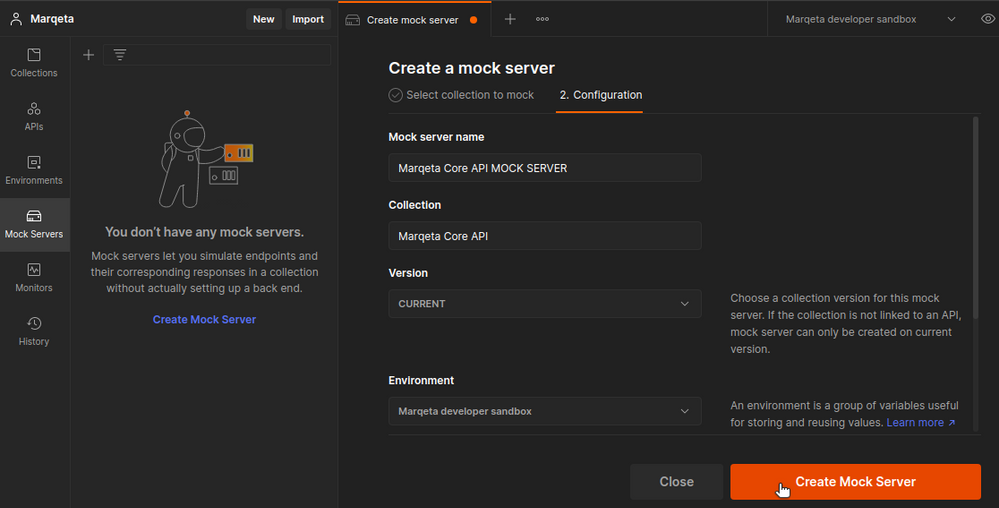
Now that we've saved a few basic requests and their responses, we can create our mock server. We create a mock server based on our existing collection.
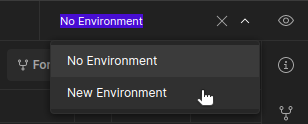
Create a new environment
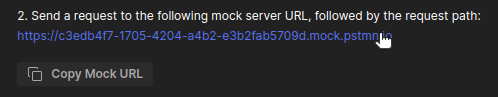
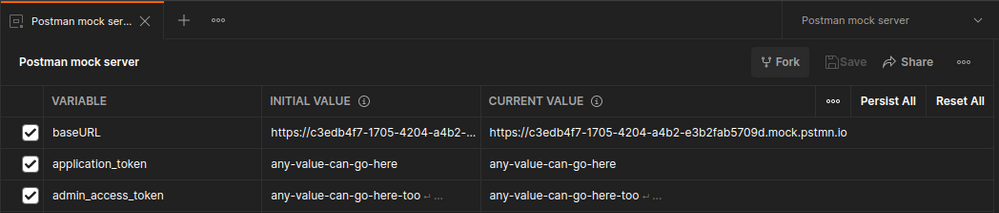
Now, we'll create our second environment, calling it "Postman mock server." This environment has the same three variables. However, for our baseURL, we use our mock server URL.
We can fill the application_token and admin_access_token values with dummy values. We're not testing authorization here, so it doesn't really matter what username and password we send to our mock server. However, we want to protect our Marqeta credentials and keep them secret, so we shouldn't use them in requests sent to a mock server.
Test request
Making sure to use the "Marqeta developer sandbox" environment, we send our GET ping request again. Notice how the response is what we would expect from Marqeta.
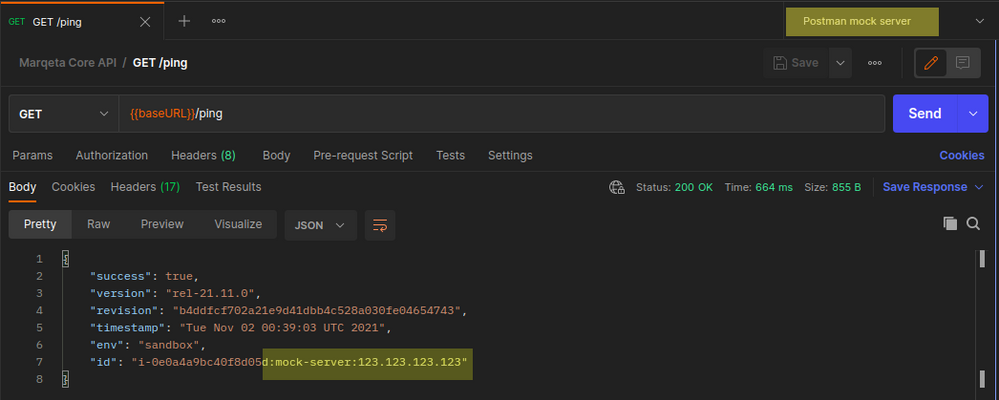
Then, we switch to the "Postman mock server" environment and send the GET ping request again. Notice how the response is our altered response body.
The only difference between our two requests was the baseURL in the environment (and, technically, the Basic Auth credentials, but we've set up our mock server not to care about those). Now, when testing our application's sending of requests, we have confidence that the response behavior of our mock server is nearly identical to that of the sandbox.
We can perform the same kind of testing for our POST /ping and GET /users requests.
Add more requests and responses to our mock server
Similar to what we've done above, we'll create a few more requests. We'll send those requests one time to the sandbox, just to see what the typical response looks like, then we'll save our response (slightly altered) for the mock server to use.
Invalid credentials with 401 response
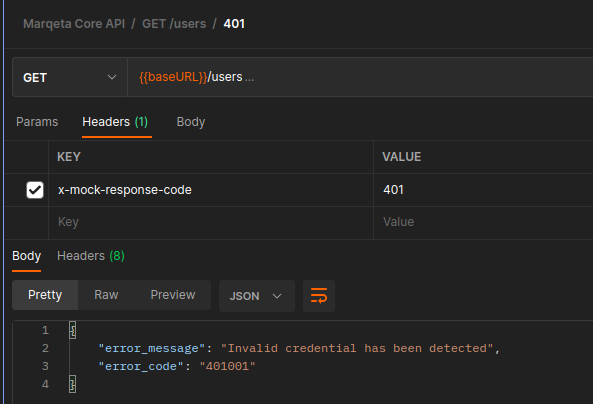
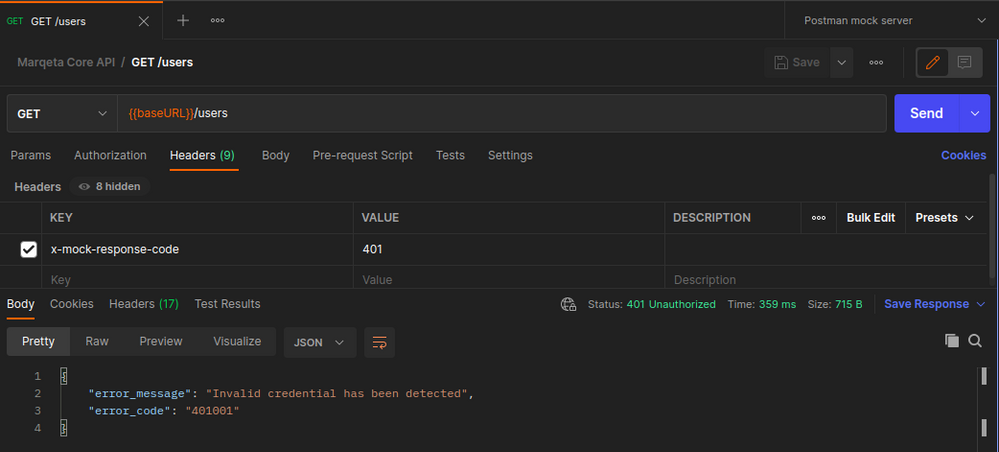
To simulate a 401 response, we temporarily modify our GET /users request by setting bad authorization credentials. Then, we send that request to our developer sandbox. Next, we save the response, but we tag our response with a header called x-mock-response-code set to 401.
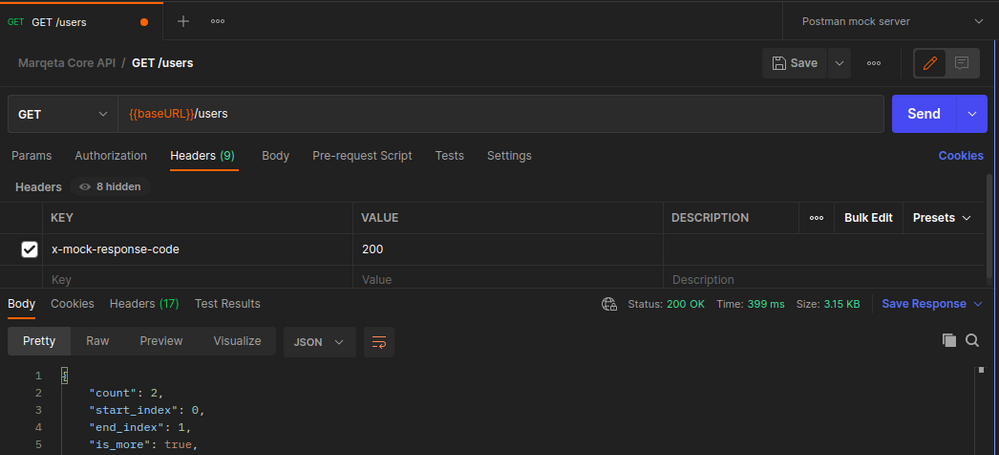
Next, we modify our GET /users request, also adding a header called x-mock-response-code. When we send this request to our developer sandbox, the header will be ignored. However, when sending this request to our mock server, we need to set this header value to 200 if we want the mock server to send back the default response.
Otherwise, the mock server will mimic our 401 response.
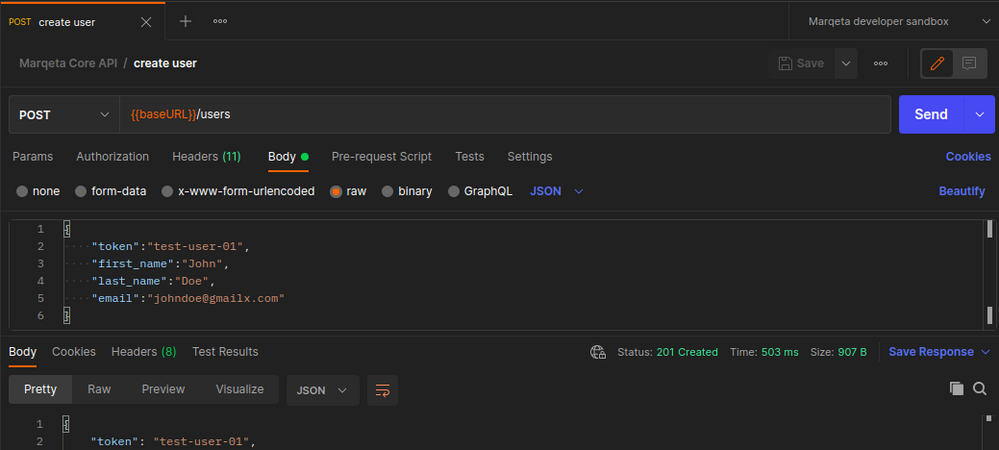
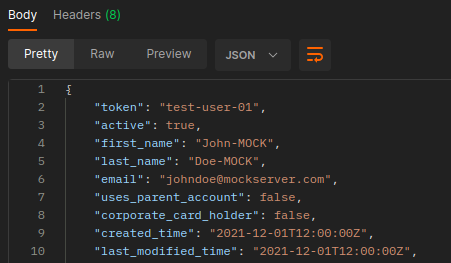
Create user
To create a new user, we send a POST request to /users with a JSON body. The request and response, when using the sandbox, looks like this:
We alter the response slightly and save it.
We can go through this same process across other endpoints for the Core API. For example, we can:
- Create a business account
- Create and list card products
- Create a card for a user based on an existing card product
The process for creating mock server endpoints always involves the same steps:
- Create and save the request.
- Send the request with the “Marqeta developer sandbox” environment.
- Save the response as an example, altering the response body if desired.
- Postman’s mock server implementation automatically updates as you save requests and responses.
- Send the request again, using the “Postman mock server” environment. Verify that the response contains the body you altered specifically for the mock server.
Also, to mimic other response codes for the same endpoint, use the x-mock-response-code header as a filter, as demonstrated above.
Conclusion
In this post, we looked at how to create a mock server in Postman for rapid prototyping of an application built on the Marqeta platform. We created a collection of requests, sent those requests to our developer sandbox, and saved the responses. Then, we started up a Postman mock server that would respond to our requests with behavior identical to the sandbox.
Mock servers allow us to mimic real server behavior while giving us added control for development purposes. We have better control over specific response body data, and that can be helpful for testing. By using mock servers, our tests don't pollute the data set in our sandbox. You might also occasionally find that responses from a mock server are faster than responses from a sandbox or production server.
To get started with using the Marqeta Core API, create a developer account and begin working with the Core API Explorer today!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.